Télécharger la version 0.46 stable :
http://www.inkscape.org/download/?lang=fr
La version en développement :
http://inkscape.modevia.com/win32/?M=D
Cliquer pour agrandir l'interface :
Suite à mon article de l'épisode 3 des screencasters,
http://cleroy61-blog.blogspot.com/2009/05/videos-informatiques-inkscape_53.html
j'ai réalisé mon prototype avec les images suivantes :
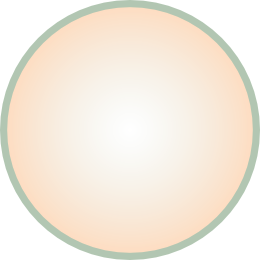
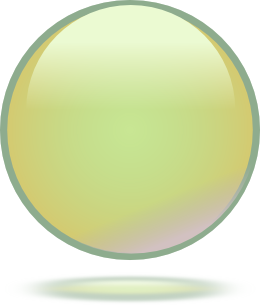
Image 1 :

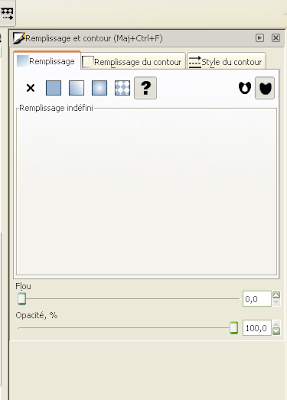
Pour réaliser un cercle parfait, il suffit de sélectionner l'icône prévu à cet effet sur la gauche d'Inkscape et ensuite d'appuyer sur la touche Ctrl en glissant votre souris sur votre feuille. Pour le contour et son épaisseur, cliquez sur l'icône inhérent (un pinceau situé en dessous de "Aide" et à côté de "T")
qui ouvrira une fenêtre où vous devrez vous rendre dans l'onglet nommé "style du contour".
Ensuite, revenir sur l'onglet "remplissage" où se trouvera un icône repésentant un dégradé radial ;


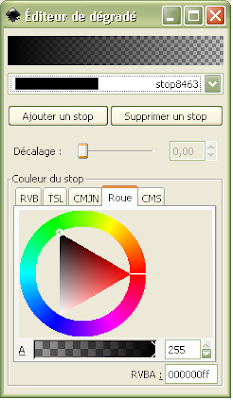
Par défaut lorsque le dégradé radial est activé, il est configuré du sombre intérieur vers le clair extérieur. Pour inverser cette composition, cliquez sur "Editer" qui fait apparaître une nouvelle fenêtre dont on peut changer la couleur.

En bas de cette petite fenêtre, il y a deux petits curseurs dans un champ où se trouve de A à 255, faites glisser la position 255 vers la position A ; votre cercle va disparaître, ne soyez pas inquiets. Ensuite, dans cette même fenêtre, il existe un menu déroulant avec stop suivi de 4 chiffres, exemple "stop6080". Faites dérouler et sélectionner le second stop qui est généralement appelé "stop6082", c-à-d deux chiffres après. Même opération, faites glisser les deux petits curseurs se trouvant à côté de A vers 255 et apparaît à nouveau votre cercle avec un dégradé intérieur. Amusez-vous à changer les couleurs à l'aide du triangle dédié à ça.
Pour vous amuser encore, mais on dépasse le cadre du screencast, cliquez sur "Ajouter un stop" et jouez avec les couleurs (pour moi, stop6086) ; Aussi, ce stop supplémentaire vous permet d'activer une option située juste en-dessous du menu déroulant afférent au stop, qui se nomme "décalage" ; celui-ci permet comme son nom l'indique de décaler cette nouvelle couleur en débordant sur les deux premières. Essayez à nouveau d'ajouter un stop (nous en avons 4 maintenant) et choisissez une autre couleur. N'oubliez pas les deux petits curseurs en bas du triangle qui permet de jouer sur l'opacité.
Exemple avec 4 stops + un effet de reflet :

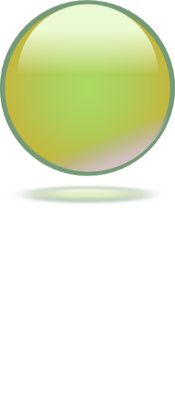
Image 2 :
Ceci est la même image à la différence que je n'ai pas choisi de dégradé, icône nommé aplat.
(Ctrl + D ou clique bouton droit de la souris et dupliquer)

Superposer les deux cercles en les sélectionnant et en maintenant la touche Shift à l'aide de l' icône qui représente des barres de statistiques tout à droite :


Centrez les deux cercles avec les icônes correspondants à l'alignement de l'axe horizontale et l'axe verticale.
Attention : L'image 1 doit être sur l'image 2 à l'aide de ces icônes :

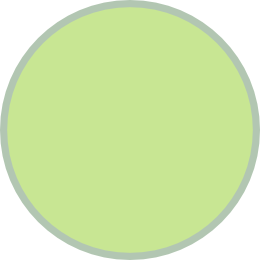
Image 3 :
Pour cette image, j'ai repris la précédente (Ctrl + D ou clique bouton droit de la souris et dupliquer) et j'ai décoché le contour dans l'onglet "remplissage et contour". J'ai ensuite choisi une couleur plus pâle et j'ai sélectionné le petit icône en bas à gauche du logiciel Inkscape, nommé "créer et éditer des dégradés".

A l'aide de la souris, glisser de haut en bas (couleur vers blanc).
Note importante, vous pouvez inverser le trait à l'aide de la souris pour un ordre blanc vers couleur.

Image 4 :
(Ctrl + D ou clique bouton droit de la souris et dupliquer) ; Même principe en choisissant une couleur grise. Inverser la couleur en tournant le trait dans l'autre sens, c-à-d, du bas vers le haut.

Image 5 :
(Ctrl + D ou clique bouton droit de la souris et dupliquer) ; encore une copie, puis une réduction de la longueur et largeur ; Une application d'un flou et d'une opacité en bas de l'onglet "remplissage" que vous avez ouvert à l'aide de l'icône ressmblant à un pinceau en haut de l'interface d'Inkscape.

Image définitive :
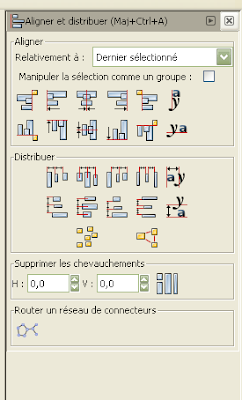
Pour l'image définitive, j'ai sélectionné l'icône qui ressemble à des barres de pourcentages et lors du survol de cet icône, il est noté "Activer et distribuer des objets" ; une fenêtre apparaît et dans le menu déroulant, laisser "Dernier sélectionné", puis repérer l'icône "Centrer les objets horizontalement".
Ensuite, grouper à l'aide de l'icône concomittant à grouper tous les objets qui se situe en-dessous de Aide.

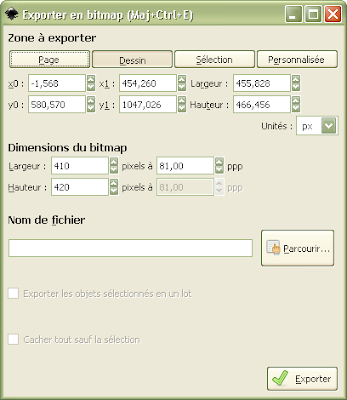
Pour finir, Allez dans le menu "Fichier", puis, sélectionnez, "Exporter en Bitmap". Une fenêtre apparaît où vous avez le choix entre 4 zones à exporter. Cliquez sur "Sélection" ou "dessin", ensuite sur "parcourir" pour savoir où vous allez facilement retrouver votre fichier image qui sera au format .png et pensez à le renommer si c'est utile. Cliquez sur "exporter". Votre image est prête.

La "sélection" sauvegarde les absysses et les ordonnées du dessin, d'où le fond blanc sur mes images. Si vous sélectionnez "Dessin", vous n'aurez pas le fond blanc.
Dernière remarque sur cette fenêtre, il est possible de redimensionner les valeurs de manière équitable. Fonction très intéressante si on veut agrandir et réduire sans que l'image soit altérée.

Image définitive améliorée :
Une copie supplémentaire afin de rendre l'effet plus réaliste

Maintenant, une dernière chose, il est possible de sauvegarder ce dessin au format svg car il est important de noter que ce dessin est un programme svg lequel est une variante du xml. Donc, "Fichier" et "enregistrer sous" nommez-le et sélectionnez le format Inkscape SVG.
Fichier SVG :
http://www.box.net/shared/byxyducgv4
Ce qui est important dans ce fichier svg, c'est que vous pourrez le dégrouper et séparer les différentes images afin comprendre les différentes images (ou objets) qui composent ce dessin

Aucun commentaire:
Enregistrer un commentaire
Vous pouvez utiliser des balises HTML, comme <b></b>, <i></i> <a></a>